ASSESSMENT AND FACT-FINDING
Analyzing PowerPoint, Word, and other documents
This project began with an inquiry from the founder to help him reach the next level of fidelity in execution. What he was able to provide me with was a wealth of ideas about the ultimate goal of the platform—to make wellness social, friendly, and accessible to all. Along with this were the beginnings of wireframes and visual design to assess and bring a fresh perspective and new level of execution to. To start, I did a deep dive into these materials, shown in part in the following image.
Creating a Product Roadmap
After this assessment and fact-finding phase, I was able to create a product roadmap that outlined the minimum viable product, minimum sellable product, and minimum lovable product. I used my expertise and understanding of how social platforms and content management systems work to outline the features we’d need. Then, I matched each of the 26 features to one of 5 phases, and assigned a timeline
and cost to those phases. After wrapping up, it was clear that the ultimate vision and the steps to get there would require an entire team. After all, you don’t build social media companies in a few sprints, or alone. So, my work honed in on creating a compelling proof-of-concept, and minimum viable prototype/product to help move the process and idea forward. But enough talk... here’s a snippet of the product roadmap.
Wireframing and Enhancing the User Experience
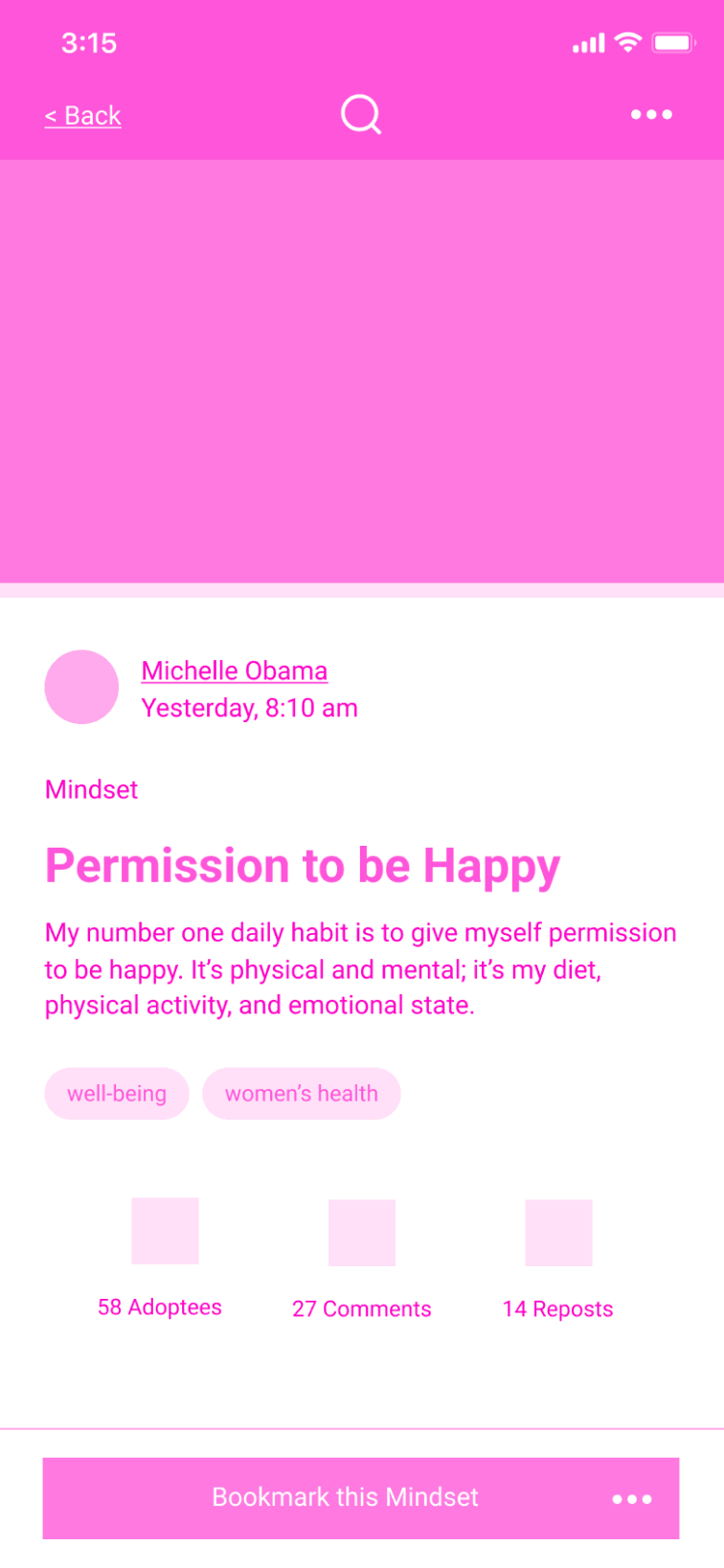
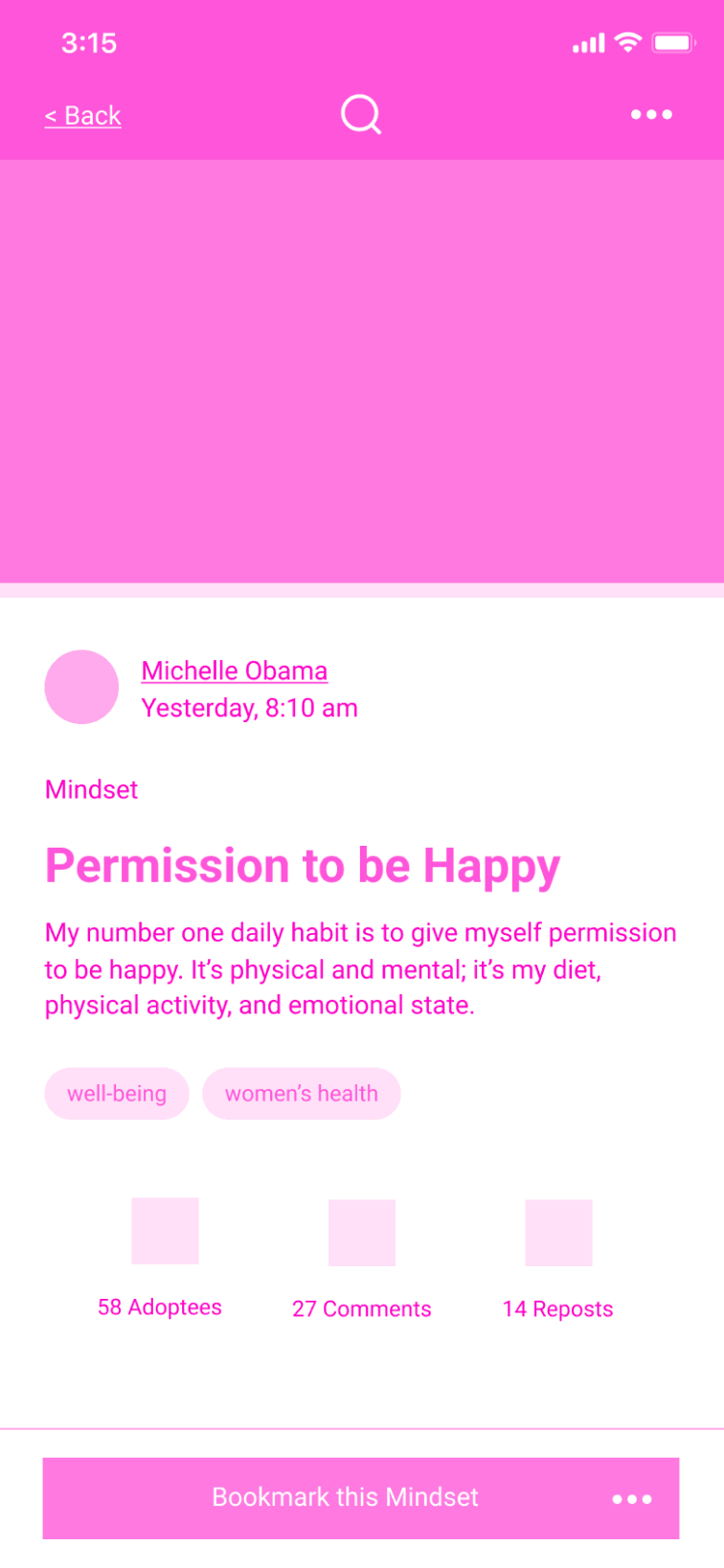
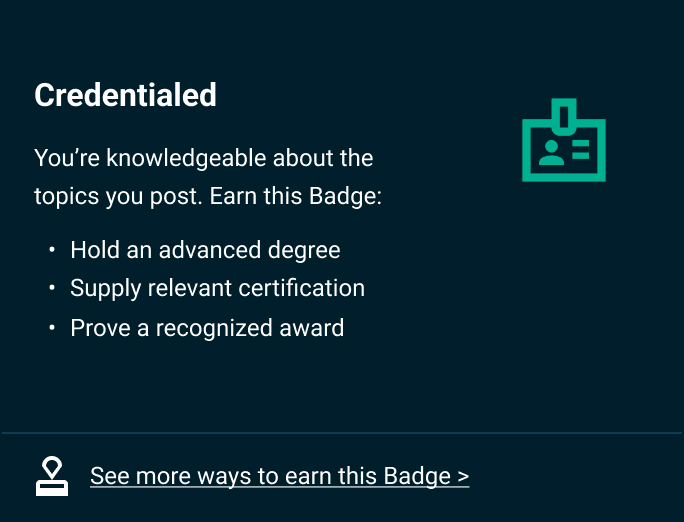
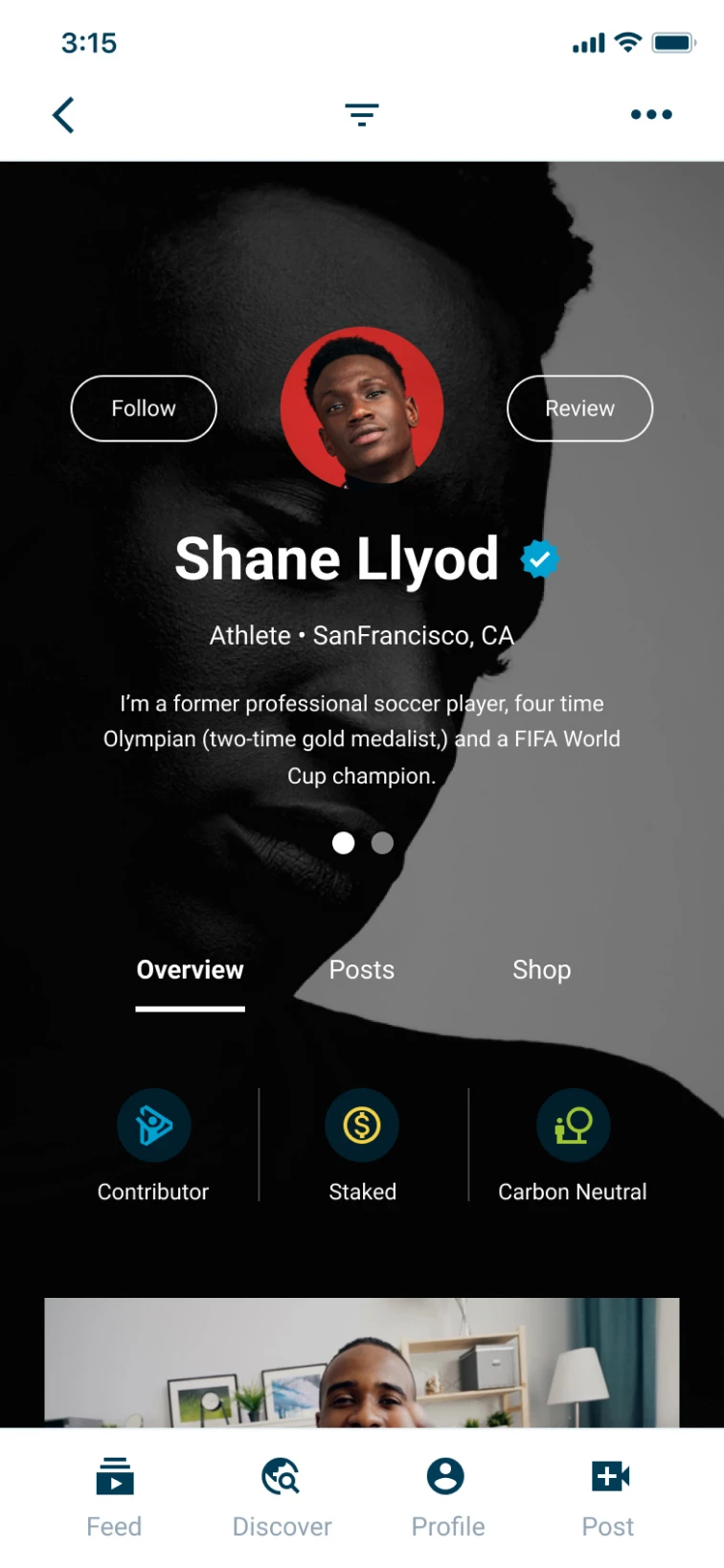
Armed with a more comprehensive understanding of the goals, this phase naturally revealed new information to act on. One thing I identified was that there wasn’t a strong social component to the platform. It was more akin to a glorified profile or directory that listed different people, daily routines, and their habits. So in this phase, I worked to introduce ways to make it truly social.
Core to the experience I designed is the enhanced process of adopting individuals’ habits, routines, and mindsets—transforming them into actionable steps. This feature, rooted in a preexisting concept, now actively engages the audience (more on this in a minute.) While the project took several weeks and resulted in dozens of wireframes and deliverables, I only have room to share a few screens.