CHALLENGE AND RESULTS
UX and UI that bridges social media and publishers
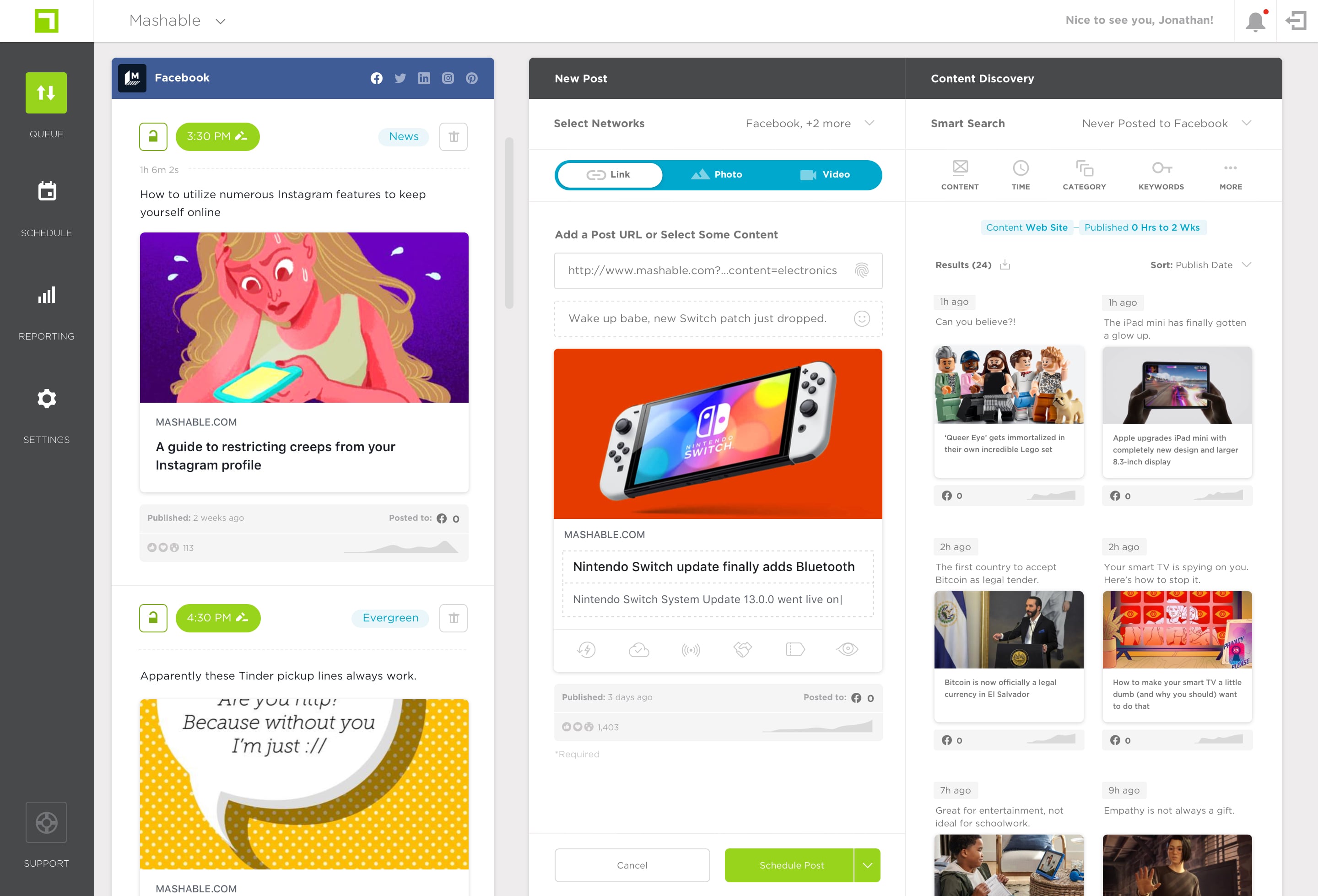
TrueAnthem serves both small and large publishers and media companies, producing a vast array of news articles and videos. The ideal customer seeks to optimize ROI and reduce the time investment in data analysis to identify high-traffic and conversion-driving content for posting on popular social media platforms. Crafting a solution that felt bespoke to True Anthem while seamlessly integrating with each social platform was paramount. Below I’ve outlined the strategy—effectiveness first.
Market leadership achieved
With 10 years of contributions, my UX and UI work propelled True Anthem’s software from a promising newcomer to an industry leader, with adoption by social teams at Reuters, NBC News, the AP, and more.
Unprecedented platform expansion
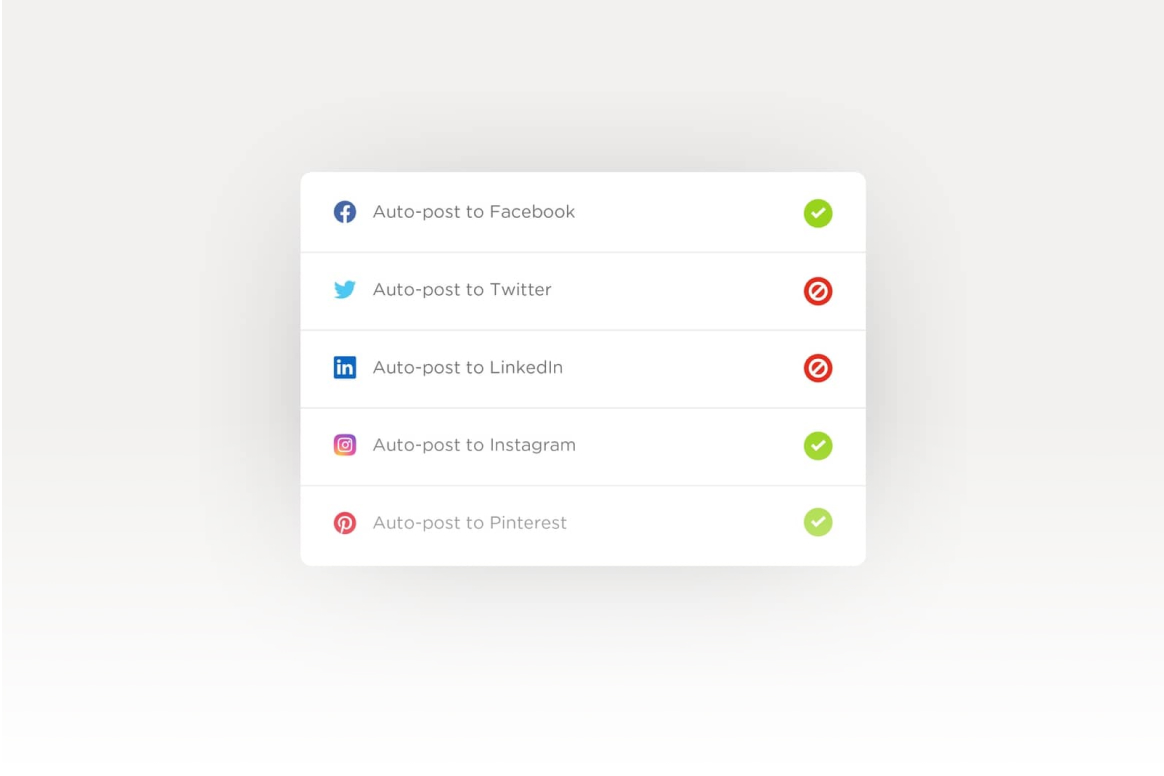
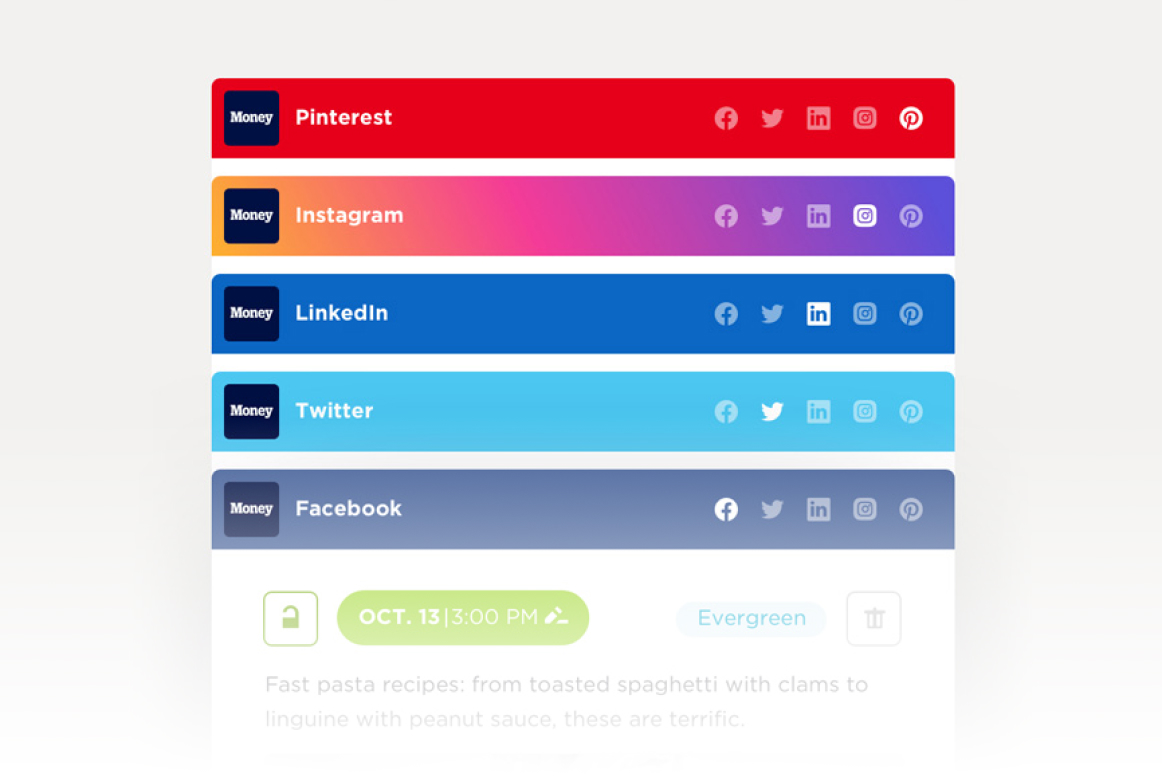
My work shipping nearly 100 new and/or feature updates uniquely positioned True Anthem ahead of competitors by catering to all 5 major social networks: Facebook, Twitter, LinkedIn, Instagram, and Pinterest.
Design-to-development enhanced
I quickened the design-to-development process by establishing a robust design system, incorporating hundreds of design components, UX-writing patterns, and other elements.